最開始記帳時,我用紙本一筆一筆寫下來。但有時忘了帶筆記本,就得期望自己記得當日的每項花費,回家再寫到本子裡。這樣的作法並不便利,還必須常常按著計算機。
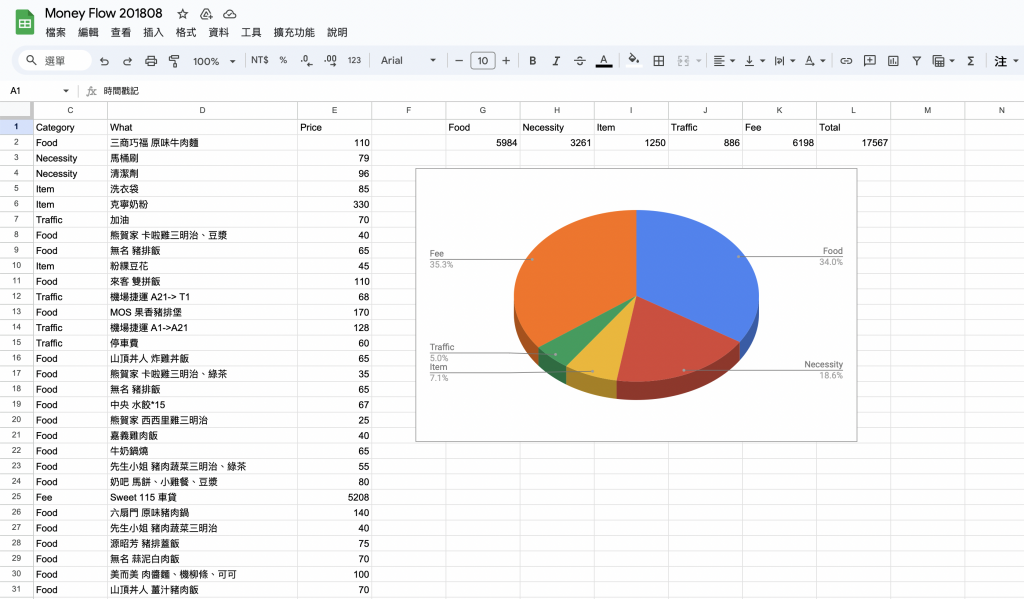
接著我開始建立自己的 Google 表單,拉出每個想記錄的項目。還在手機上設定瀏覽器的捷徑,讓我可以在每筆消費後,用很快地填寫表單,送出記錄。這個方法最棒的地方在 Google 會把所有回應蒐集到一張 Spreadsheet 裡。加上一些函式語法,就能天天追蹤自己的花費,建立每月收支報表。
這個方法用了一年多的時間後,我開始有點厭煩這個要一直滾動的畫面,加上新版的 iOS 推出 捷徑(Shortcuts),可以使用者製作自動化的小程式。於是萌生了用 Apple shortcuts 實現記帳的想法。

直接用圖看最快了,我總共會問自己 5 題:
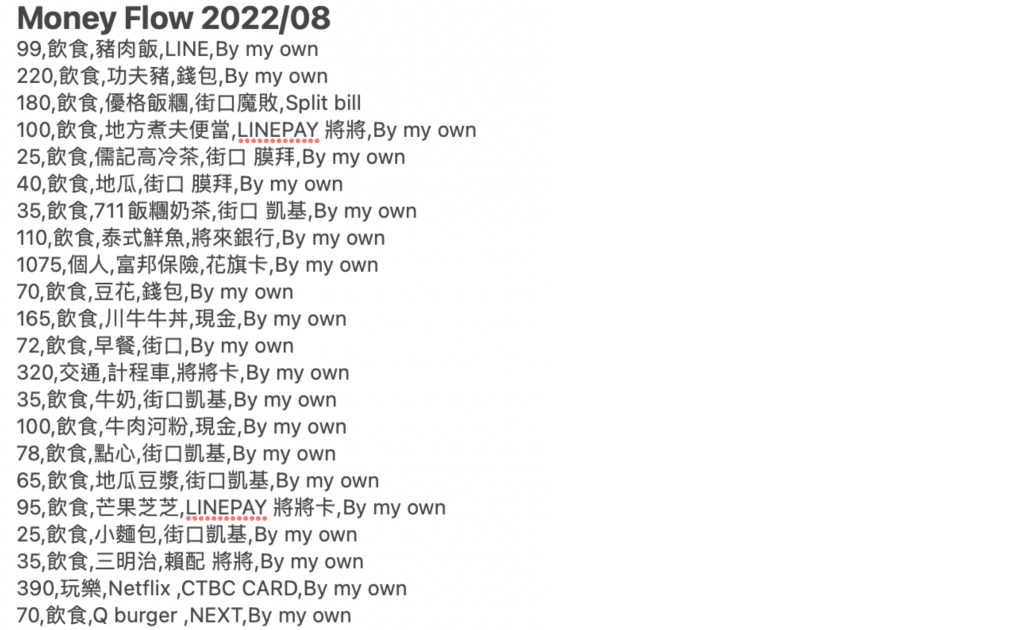
拿到的答案會存在 iPhone 的記事本裡面,每個月匯出一個帳本,回 Google spreadsheet 去看報表。我也就這麼執行了一年,因為最後還是要回到線上看,如果偷懶就會延遲 review 自己的收支。

另外,Apple 的動畫做得很精美,填答完可能還需等待頁面切換的時間,總覺得沒那麼快速。這次回頭檢視,才發現總共要等 6 次頁面切換,除了真正填答的 tap 之外,還需要另外 5 次 tap 來達成開啟鍵盤、換下一題的動作。說起來是真的有點麻煩呢…
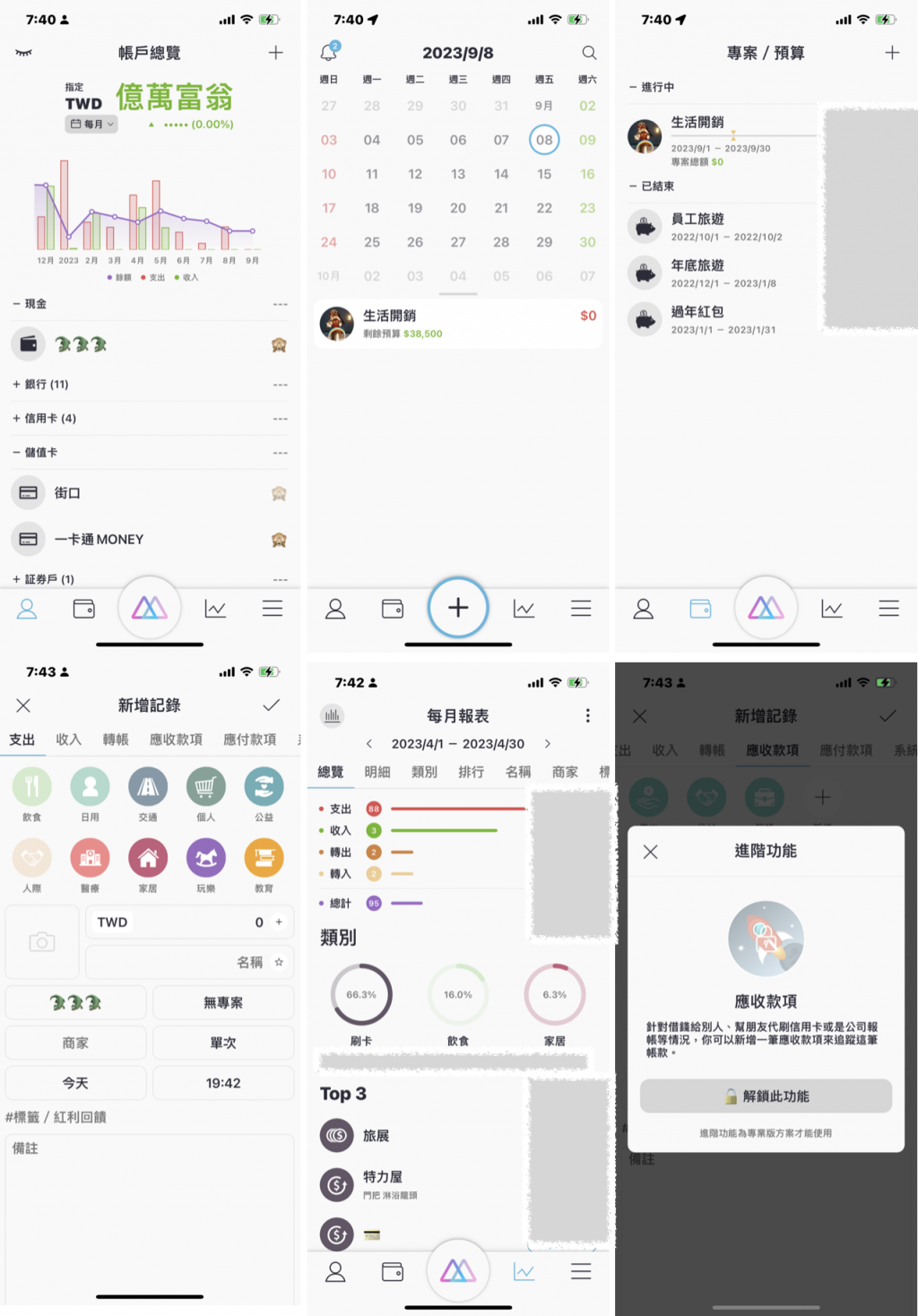
之後又看到周遭有朋友使用 Moze 3.0 來記帳,我也就跟著下載

可能會有人問:「這東西很讚啊!你怎麼還不滿足?」
我只能說:「不是Moze的錯,是信用卡的入帳時間跟刷卡時間不一致,導致每次我都要慢慢修改紀錄才能把App紀錄和帳單對齊。」
我期待能做出能幫助我做信用卡對帳的小幫手 > <
